Este artigo é parte de um case de UX Design, desenvolvido em equipe. Apresenta uma solução prática de UX para psicologia remota Soul + Terapia Online
Clique aqui e acesse o protótipo de alta fidelidade.
Como contribuí
Responsável pela UX Writing, desenvolvi a pesquisa semântica, a captação e organização de dados, e contribuí na Arquitetura da informação.
Desenvolvendo a solução pensando “mobile first” , naturalmente, teríamos espaços limitados para o microcopy, os quais precisariam transmitir uma mensagem clara e objetiva para motivar, conduzir, dar feedback e engajar o usuário.
Começamos o refinar das palavras e a estratégia de conteúdo, com foco em desenvolver uma UX adequada à necessidade padrão dos usuários da nossa solução, desde a coleta dos primeiros dados qualitativos.
Guia de escrita
O padrão na escrita, "como a marca fala", gera consistência na comunicação e, consequentemente, no relacionamento com os usuários. Assim sendo, um guia de escrita deve ser uma das primeiras entregas de UX Writing — acesse o Brandbook.
Objetivo
Ter referência para comunicação da marca com o usuário, assegurando uma percepção única da marca e seus produtos.
Vocabulário controlado. Fonte: Pesquisas quanti e qualitativas (UXW entrou apenas com a escuta)
Vocabulário Controlado
Para além da usabilidade das palavras, devemos nos ocupar também da indexação pelas ferramentas de busca, e extrair palavras e expressões adequadas ao contexto.
Então, mergulhamos no universo semântico da fala e escrita dos usuários, para levantar um dicionário de vocabulário controlado e criar o manual de padronização, que é uma consequência do manual de tom e voz.
Aqui a palavra foi trabalhada como dado — o menor ‘pedaço/Chunck’ da informação, que muitas vezes é um comando (ex.: Atender, Cadastrar, Agendar etc).
Dicionário de vocabulário controlado
Criado a partir de palavras e ou expressões de maior impacto e relevância na comunicação do usuário, coletadas das pesquisas de opinião da UX Research, onde a UXW entrou somente com a escuta.
. Foram elencadas 3 perguntas para a análise — topo, meio e fundo de funil.
. Para cada usuário levantamos 2 listas de palavras — positivas e negativas.
Em UX o tom e a voz importam
A voz deve criar o equilíbrio entre clareza, concisão e utilidade, o tom pode variar de informativo a acolhedor, em uma linguagem humanizada.
Optamos por um tom de semiformalidade, para falar com o nosso usuário (WhatsApp, emails, chatbots, voicebots, mensagens etc.) — em uma linguagem educada, simpática, acolhedora e com muito cuidado para não ser invasivo, porque neste momento é a marca que está falando.
Testes, pesquisas, escuta ativa, observação atenta e uma palavra recorrente — “Acolhimento”, o “acolhimento precisa ser bom”, “sentir segurança já no acolhimento” …
Entendendo o modelo mental do usuário, baseamos a nossa resposta/solução, organizamos a navegação, a rotulagem e a busca. Alinhamos o conteúdo da arquitetura da informação a partir deste contexto de acolhimento, leveza e confiança.
Esta organização é essencial para facilitar a elaboração dos diálogos — chatbots de texto e voz.
Acolhimento, leveza e confiança - palavras que se tornaram diretrizes de redação estratégicas e que dão a voz e o tom da marca
Estratégia de conteúdo
Ao focar no que o usuário deseja alcançar, a estratégia de conteúdo cria lealdade e confiança para com a marca.
Para chegar a este nível de refinamento considera-se os princípios de escrita (o que se diz) e de brand voice (como se diz).
A UX Writing comunica estratégia de conteúdo, design, pesquisa e entrega valor
Ferramentas e avaliação
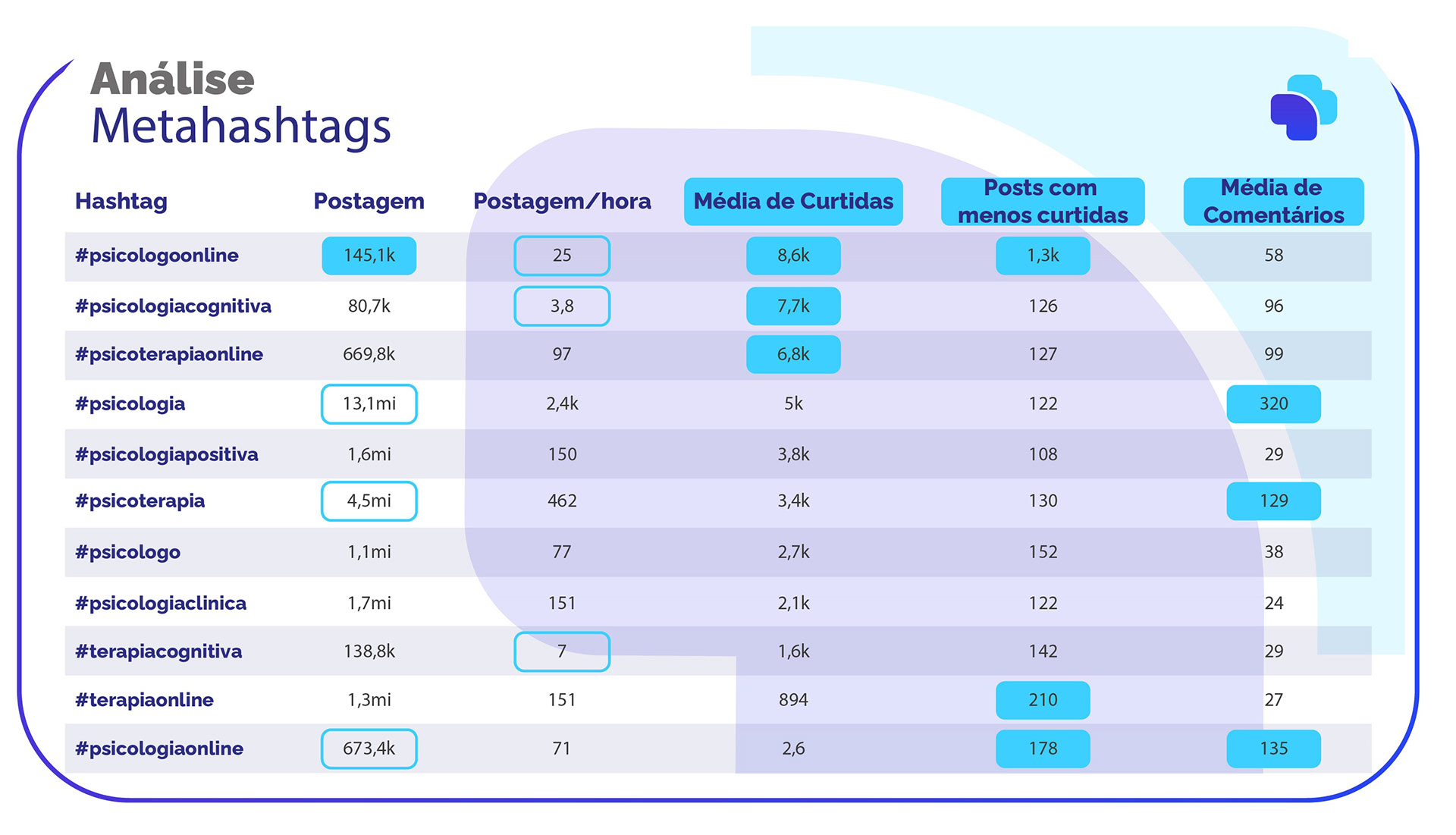
Questionamos, inicialmente, se deveríamos comunicar a marca como terapia online ou terapia remota e, a partir do resultado da pesquisa nas ferramentas Metahastag e Ubersuggest, observamos que o termo chave mais recorrente nas pesquisas para este assunto é “online”.

Nuvem de palavras
Na pesquisa quantitativa analisamos as palavras e sentimentos médios dos usuários através da nuvem de palavras (word Cloud Generator), e quando perguntamos aos usuários-pacientes sobre conforto/segurança na utilização de plataformas virtuais, a resposta à análise de sentimentos (monkeylearn) foi 75% negativa.
A palavra “receio” é citada 79 vezes, em meio a 169 respostas.
Análise
As 5 primeiras palavras mais recorrentes permeiam entre medo e insegurança, especialmente de terem os dados pessoais vazados.
Solução
Dirimir estes receios e trazer o usuário para um ambiente virtual de conforto e segurança, principalmente porque no caso do desse produto/serviço, o usuário chega, em teoria, fragilizado e ainda terá que se expor.
É parte da solução tornar o ambiente virtual mais palatável aos usuários.
Questionamento
Aos usuários-psicólogos pedimos que opinassem sobre o atendimento remoto.
Análise
A análise de sentimento (monkeylearn) apontou para 72% negativo.
Contudo, há um entendimento de que “veio para ficar”, de que “deixa lacunas” e, que necessita ser “manejado”, no sentido de orientação.
Solução
Oferecer acolhimento, estrutura e parceria, construir um sentimento de pertencimento e trazer o profissional para a construção do um ambiente leve e confiável.
“Empatia é o coração do design. Sem a compreensão do que os outros veem, sentem e experimentam, o design é uma tarefa inútil.” (Tim Brown)
Mapa de Empatia
Após análises das pesquisas, nos detivemos largamente na construção de um mapa de empatia, o mesmo fora escrito sob a perspectiva do usuário, e em muitos casos, procuramos reportar os sentimentos em suas exatas palavras.
Heurísticas de usabilidade de conteúdo
Testamos a usabilidade de conteúdo com 11 usuários, e das análises dos testes, tendo como princípio as 10 heurísticas de Nielson sobre usabilidade, fizemos um check list para analisar estas 5 funções a seguir — aprendizagem, eficiência, memorabilidade, prevenção de erros e satisfação/sucesso do usuário, já utilizando o vocabulário controlado.
Ponto de atenção
O texto do CTA, da tela que indica que chegou a hora da consulta — há 2 botões RECUSAR e ATENDER. Até este ponto percebe-se que a interação tem sido intuitiva. Mas aqui a expressão corporal indica o contrário.
Solução
Apesar de o usuário conseguir se recuperar em uma questão de segundos, e entende que chegou a hora da consulta e, que ele, não o psicólogo deve RECUSAR ou ATENDER a chamada, optamos por melhorar a UXW, com o intuito de prevenir erros e garantir o sucesso do usuário — explicitando que chegou a hora da consulta, o psicólogo está fazendo a chamada, e que cabe ao paciente atender ou não.
Conclusão
No geral a navegação foi fluida e intuitiva. As respostas foram positivas, no tocante a informação, proposta de conteúdo, facilidade e agilidade em realizar a ação solicitada.
Análise de conteúdo
Avaliamos o conteúdo UX segundo as regras de usabilidade de conteúdo e voz da marca — onde o usuário teria que conseguir marcar uma consulta, sem ajuda da equipe de research.
As heurísticas foram organizadas em um quadro genérico, com base na orientação do livro Redação Estratégica para UX (PODMAJERSKY, Torrey), que avalia o quanto o conteúdo de UX atende aos objetivos da organização e dos usuários da experiência, ao avaliar o quanto este conteúdo se aproxima de uma boa usabilidade e da voz da marca.
Resultados
A análise apontou 98,12% de positividade, com identificação de etapas a serem ajustadas para melhor usabilidade do conteúdo.
Heurísticas de usabilidade de conteúdo. PODMAJERSKY, Torrey. Redação Estratégica para UX.
Entrevista
Uma nova pesquisa de usabilidade de conteúdo textual fora realizada para dirimir dúvidas, e encontramos algumas dissonâncias com o propósito de acessibilidade do produto.
Pontos de atenção
Chamou atenção a resposta de um entrevistado, portador de Transtorno do Espectro Autista, leve, que enfrentou “dificuldades de concentração” nas telas onde haviam maior concentração de cores e informações — textual e imagens.
Solução
Diminuir a carga cognitiva, dissipar o conteúdo por um número maior de telas usando cores com tons mais aproximados.
Atalhos cognitivos
Optamos por utilizar emojis, como atalhos cognitivos — pois heurísticas demonstram que o usuário demora menos tempo para entender o conteúdo.
Este recurso obteve boa aprovação nos testes, com elogios diretos, inclusive.
Ponto importante
Os psicólogos solicitam o registro de humor dos pacientes, e muitos usuários entrevistados, dizem que não costumam responder a questionários desta natureza. Uma enquete mais descontraída foi uma boa solução.
Emojis - usados como atalhos cognitivos (agilidade de percepção do usuário)
Mensagens de erros e Geolocalização
Inserimos telas de erro e de geolocalização, com finalidade de ajudar o usuário a se conectar com um profissional da sua região.
A mensagem de erro, mantém a voz da marca, demonstra empatia e mantém o foco nas ações para resolução do problema.
Autocomplete
Ainda com o propósito de minimizar experiências negativas de erros, utilizamos o recurso de autocomplete nas telas de cadastro e dicas para criação da senha e recuperação da mesma.
Conclusão
A semântica é o coração do UX Writing, então precisamos mergulhar no universo semântico da escrita e da oralidade dos usuários, levantar um dicionário de vocabulário controlado para criar um manual de padronização, que é uma consequência do manual de tom e voz.
A partir dos seus três principais pilares — Semântica, Dado e Arquitetura da Informação, trabalhamos o acolhimento como base para a nossa resposta/solução à necessidade do usuário.
Cada palavra ou microtexto foi cuidadosamente pensada, considerando a linguagem do usuário, o contexto, o momento de jornada, o sentimento, os objetivos do usuário e a estratégia de negócio, com intuito de promover a melhor experiência possível.
Por ser uma disciplina recente, o UXW ainda não tem métricas específicos de usabilidade, contudo, nos preocupamos com a melhor experiência que as palavras/dados possam oferecer ao usuário desde as pesquisas iniciais até os testes de baixa e alta fidelidade. A UX Research foi essencial para chegarmos a este ponto de refinamento. Novos testes serão realizados sempre que necessário.
